ホーム > 使い方


設定について - Internet Explorer版 -
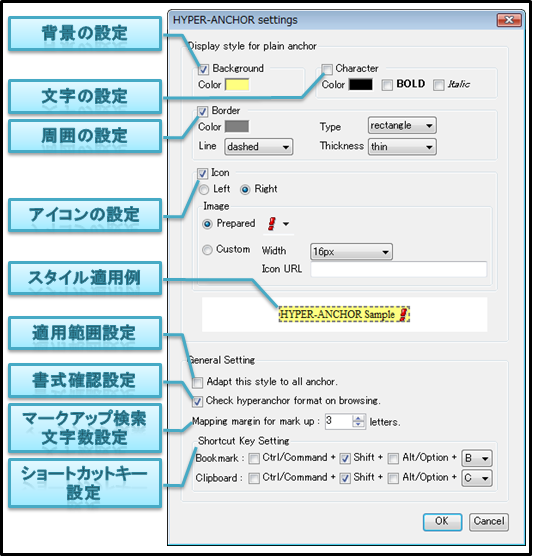
設定ダイアログ

| 背景の設定 | チェックボックス | hyperanchor指定範囲の背景色設定を有効にする場合にチェックを入れます。 |
|---|---|---|
| Color | hyperanchor指定範囲の背景色を指定します。 | |
| 文字の設定 | チェックボックス | hyperanchor指定範囲の文字設定を有効にする場合にチェックを入れます。 |
| Color | hyperanchor指定範囲の文字色を指定します。 | |
| BOLD | hyperanchor指定範囲文字を太字にする場合にチェックを入れます。。 | |
| Italic | hyperanchor指定範囲の文字をイタリック体にする場合にチェックを入れます。 | |
| 周囲の設定 | チェックボックス | hyperanchor指定範囲の周囲に装飾をする設定を有効にする場合にチェックを入れます。 |
| Color | hyperanchor指定範囲の周囲の装飾の色を指定します。 | |
| Type | hyperanchor指定範囲の周囲の装飾を囲い枠(rectangle)にするか、下線(underline)にするかを選択します。 | |
| Line | hyperanchor指定範囲の周囲の装飾の線種を選択します。実線(solid)、点線(dotted)、破線(dashed)、二重線(double)、谷線(groove)、山線(ridge)、内線(inset)、外線(outset)から選択できます。 | |
| Thickness | hyperanchor指定範囲の周囲の装飾の線の太さを選択します。細い(thin)、普通(medium)、太い(thick)から選択できます。 | |
| アイコンの設定 | チェックボックス | hyperanchor指定範囲の近傍にアイコンを表示する場合にチェックを入れます。 |
| Left/Right | hyperanchor指定範囲の左側に表示するか、右側に表示するかを選択します。 | |
| Prepared | HYPER-ANCHOR用に用意されたアイコンを使う場合に選択します。アイコンはすぐ右にあるドロップダウンリストから選択してください。 | |
| Custom | 独自のアイコンを使う場合に選択します。 | |
| Width | アイコンの横幅を選択します。16px、32px、64pxのいずれかを選択して下さい。 | |
| Icon URL | 独自のアイコンが存在するURLを入力して下さい。 | |
| スタイル適用例 | ダイアログ内で設定されたスタイルを適用した例が表示されます。 | |
| 適用範囲設定 | チェックを入れておくと、スタイル指定付のhyperanchorを表示したときにも、現在のスタイルが優先されます。 | |
| 書式確認設定 | チェックを入れておくと、HYPER-ANCHOR以外で作成されたhyperanchor形式URLが入力されたときに、ツールバーのロゴに!マークが表示されます。 | |
| マークアップ検索文字数設定 | マークアップ位置から指定した文字数分前後の文字を検索してマーカー位置を補正します。 | |
| ショートカットキー設定 | Bookmark | ブックマークのショートカットキーを設定します。 |
| Clipboard | クリップボードへのコピーのショートカットキーを設定します。 | |
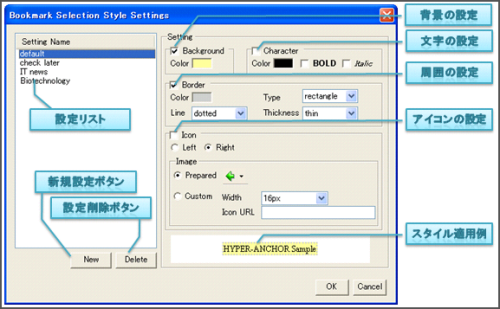
スタイルリスト設定ダイアログ

| 設定リスト | 登録されているスタイル設定のリストです。クリック後マウスをしばらく動かさないでおくと、名前を変更できます。 | |
|---|---|---|
| 新規設定ボタン | 新規にスタイルを追加します。 | |
| 設定削除ボタン | リストで選択されているスタイルを削除します。 | |
| 背景の設定 | チェックボックス | hyperanchor指定範囲の背景色設定を有効にする場合にチェックを入れます。 |
| Color | hyperanchor指定範囲の背景色を指定します。 | |
| 文字の設定 | チェックボックス | hyperanchor指定範囲の文字設定を有効にする場合にチェックを入れます。 |
| Color | hyperanchor指定範囲の文字色を指定します。 | |
| BOLD | hyperanchor指定範囲文字を太字にする場合にチェックを入れます。。 | |
| Italic | hyperanchor指定範囲の文字をイタリック体にする場合にチェックを入れます。 | |
| 周囲の設定 | チェックボックス | hyperanchor指定範囲の周囲に装飾をする設定を有効にする場合にチェックを入れます。 |
| Color | hyperanchor指定範囲の周囲の装飾の色を指定します。 | |
| Type | hyperanchor指定範囲の周囲の装飾を囲い枠(rectangle)にするか、下線(underline)にするかを選択します。 | |
| Line | hyperanchor指定範囲の周囲の装飾の線種を選択します。実線(solid)、点線(dotted)、破線(dashed)、二重線(double)、谷線(groove)、山線(ridge)、内線(inset)、外線(outset)から選択できます。 | |
| Thickness | hyperanchor指定範囲の周囲の装飾の線の太さを選択します。細い(thin)、普通(medium)、太い(thick)から選択できます。 | |
| アイコンの設定 | チェックボックス | hyperanchor指定範囲の近傍にアイコンを表示する場合にチェックを入れます。 |
| Left/Right | hyperanchor指定範囲の左側に表示するか、右側に表示するかを選択します。 | |
| Prepared | HYPER-ANCHOR用に用意されたアイコンを使う場合に選択します。アイコンはすぐ右にあるドロップダウンリストから選択してください。 | |
| Custom | 独自のアイコンを使う場合に選択します。 | |
| Width | アイコンの横幅を選択します。16px、32px、64pxのいずれかを選択して下さい。 | |
| Icon URL | 独自のアイコンが存在するURLを入力して下さい。 | |
| スタイル適用例 | ダイアログ内で設定されたスタイルを適用した例が表示されます。 | |
設定について - Firefox版 -
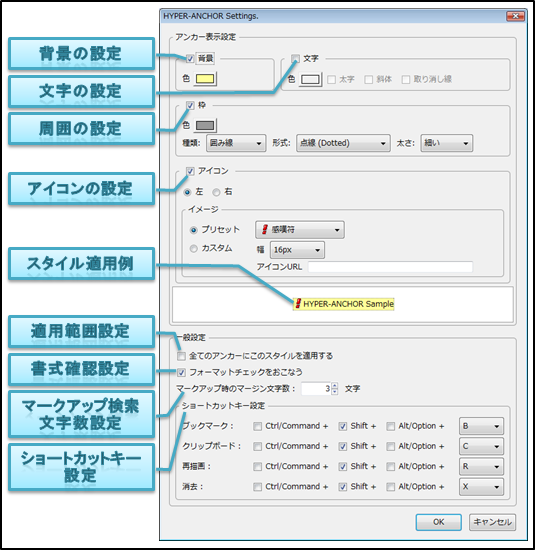
設定ダイアログ

| 背景の設定 | チェックボックス | hyperanchor指定範囲の背景色設定を有効にする場合にチェックを入れます。 |
|---|---|---|
| 色 | hyperanchor指定範囲の背景色を指定します。 | |
| 文字の設定 | チェックボックス | hyperanchor指定範囲の文字設定を有効にする場合にチェックを入れます。 |
| 色 | hyperanchor指定範囲の文字色を指定します。 | |
| 太字 | hyperanchor指定範囲文字を太字にする場合にチェックを入れます。。 | |
| 斜体 | hyperanchor指定範囲の文字をイタリック体にする場合にチェックを入れます。 | |
| 取り消し線 | hyperanchor指定範囲の文字に取り消し線を付ける場合にチェックを入れます。 | |
| 周囲の設定 | チェックボックス | hyperanchor指定範囲の周囲に装飾をする設定を有効にする場合にチェックを入れます。 |
| 色 | hyperanchor指定範囲の周囲の装飾の色を指定します。 | |
| 種類 | hyperanchor指定範囲の周囲の装飾を囲い枠(rectangle)にするか、下線(underline)にするかを選択します。 | |
| 形式 | hyperanchor指定範囲の周囲の装飾の線種を選択します。実線(solid)、点線(dotted)、破線(dashed)、二重線(double)、谷線(droove)、山線(ridge)、内線(inset)、外線(outset)から選択できます。 | |
| 太さ | hyperanchor指定範囲の周囲の装飾の線の太さを選択します。細い(thin)、普通(medium)、太い(thick)から選択できます。 | |
| アイコンの設定 | チェックボックス | hyperanchor指定範囲の近傍にアイコンを表示する場合にチェックを入れます。 |
| 左/右 | hyperanchor指定範囲の左側に表示するか、右側に表示するかを選択します。 | |
| プリセット | HYPER-ANCHOR用に用意されたアイコンを使う場合に選択します。アイコンはすぐ右にあるドロップダウンリストから選択してください。 | |
| カスタム | 独自のアイコンを使う場合に選択します。 | |
| 幅 | アイコンの横幅を選択します。16px、32px、64pxのいずれかを選択して下さい。 | |
| アイコンURL | 独自のアイコンが存在するURLを入力して下さい。 | |
| スタイル適用例 | ダイアログ内で設定されたスタイルを適用した例が表示されます。 | |
| 適用範囲設定 | チェックを入れておくと、スタイル指定付のhyperanchorを表示したときにも、現在のスタイルが優先されます。 | |
| 書式確認設定 | チェックを入れておくと、HYPER-ANCHOR以外で作成されたhyperanchor形式URLが入力されたときに、ツールバーのロゴに!マークが表示されます。 | |
| マークアップ検索文字数設定 | マークアップ位置から指定した文字数分前後の文字を検索してマーカー位置を補正します。 | |
| ショートカットキー設定 | ブックマーク | ブックマークのショートカットキーを設定します。 |
| クリップボード | クリップボードへのコピーのショートカットキーを設定します。 | |
| 再描画 | マーカーを再描画します。 | |
| 消去 | マーカーを消去します。 | |
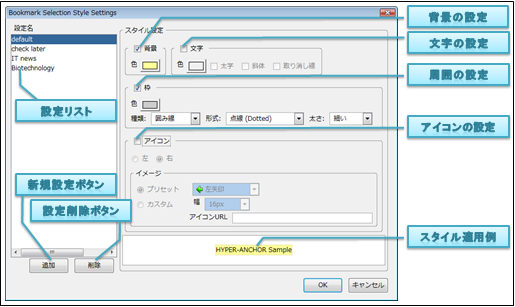
スタイルリスト設定ダイアログ

| 設定リスト | 登録されているスタイル設定のリストです。クリック後マウスをしばらく動かさないでおくと、名前を変更できます。 | |
|---|---|---|
| 新規設定ボタン | 新規にスタイルを追加します。 | |
| 設定削除ボタン | リストで選択されているスタイルを削除します。 | |
| 背景の設定 | チェックボックス | hyperanchor指定範囲の背景色設定を有効にする場合にチェックを入れます。 |
| 色 | hyperanchor指定範囲の背景色を指定します。 | |
| 文字の設定 | チェックボックス | hyperanchor指定範囲の文字設定を有効にする場合にチェックを入れます。 |
| 色 | hyperanchor指定範囲の文字色を指定します。 | |
| 太字 | hyperanchor指定範囲文字を太字にする場合にチェックを入れます。。 | |
| 斜体 | hyperanchor指定範囲の文字をイタリック体にする場合にチェックを入れます。 | |
| 取り消し線 | hyperanchor指定範囲の文字に取り消し線を付ける場合にチェックを入れます。 | |
| 周囲の設定 | チェックボックス | hyperanchor指定範囲の周囲に装飾をする設定を有効にする場合にチェックを入れます。 |
| 色 | hyperanchor指定範囲の周囲の装飾の色を指定します。 | |
| 種類 | hyperanchor指定範囲の周囲の装飾を囲い枠(rectangle)にするか、下線(underline)にするかを選択します。 | |
| 形式 | hyperanchor指定範囲の周囲の装飾の線種を選択します。実線(solid)、点線(dotted)、破線(dashed)、二重線(double)、谷線(groove)、山線(ridge)、内線(inset)、外線(outset)から選択できます。 | |
| 太さ | hyperanchor指定範囲の周囲の装飾の線の太さを選択します。細い(thin)、普通(medium)、太い(thick)から選択できます。 | |
| アイコンの設定 | チェックボックス | hyperanchor指定範囲の近傍にアイコンを表示する場合にチェックを入れます。 |
| 左/右 | hyperanchor指定範囲の左側に表示するか、右側に表示するかを選択します。 | |
| プリセット | HYPER-ANCHOR用に用意されたアイコンを使う場合に選択します。アイコンはすぐ右にあるドロップダウンリストから選択してください。 | |
| カスタム | 独自のアイコンを使う場合に選択します。 | |
| 幅 | アイコンの横幅を選択します。16px、32px、64pxのいずれかを選択して下さい。 | |
| アイコンURL | 独自のアイコンが存在するURLを入力して下さい。 | |
| スタイル適用例 | ダイアログ内で設定されたスタイルを適用した例が表示されます。 | |




